Ako spraviť originálny web dizajn, ktorý neovplyvní funkčnosť a čitateľnosť stránky?
Ako spraviť originálny web dizajn, ktorý neovplyvní funkčnosť a čitateľnosť stránky?
Odkedy sa venujem web dizajnu, mám plnú hlavu toho, ako spraviť každý web netradičnejší ako ten predchadzajúci. V tomto článku vám odovzdám pár svojich tipov, ktoré môžu inšpirovať aj vás.
Fullscreen
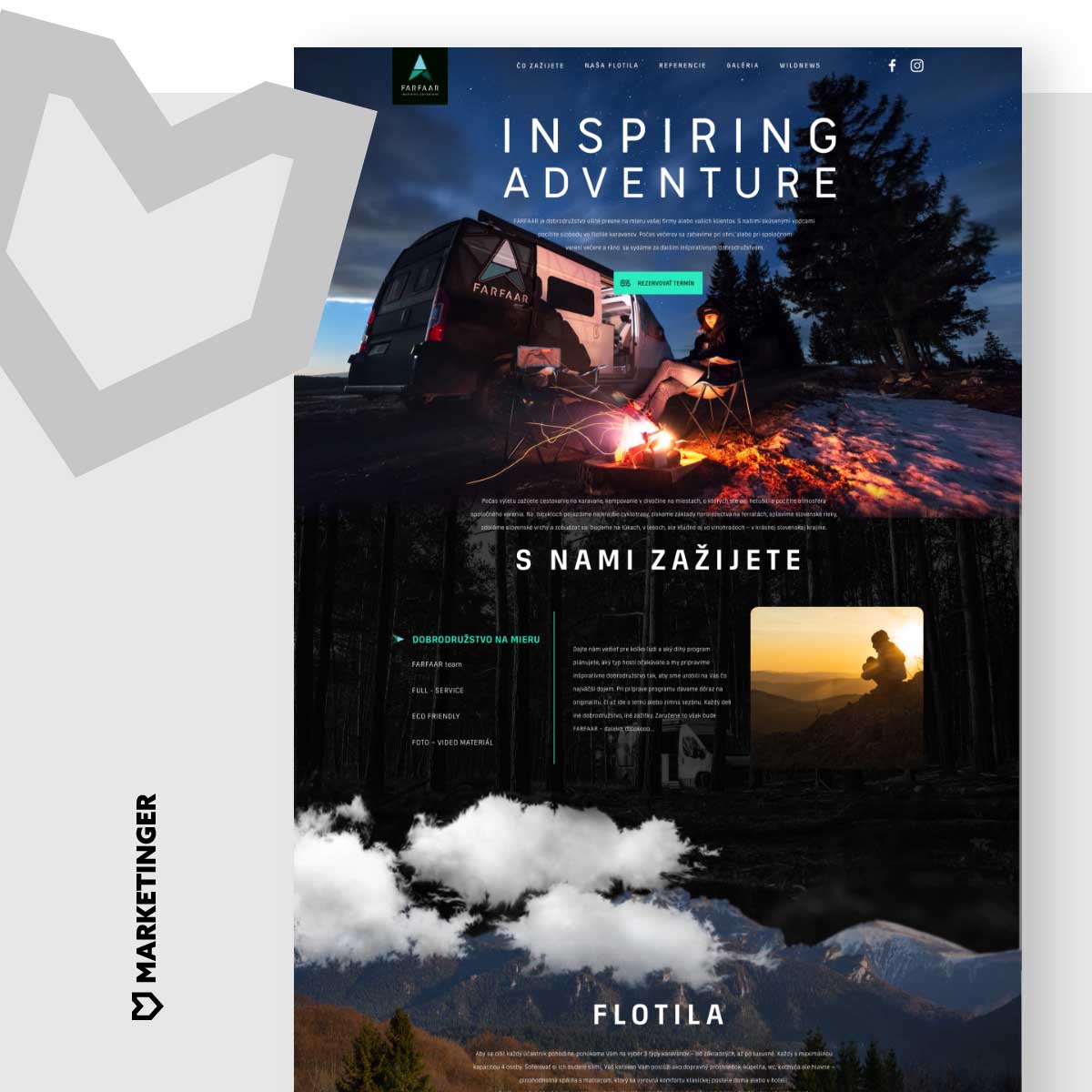
Prednedávnom mi na stole pristálo zadanie od klienta FarFaar. Okrem toho, že mi téma sadla, klient nám dodal aj veľa pekných fotiek, ktoré by bola škoda nevyužiť.
Keďže išlo o prezentačnú single page, textového obsahu nebolo veľa. Preto som sa rozhodol, že web venujem primárne fotkám, pomocou ktorých priblížim ľuďom zážitok, ktorý klient zákazníkom ponúka.
O tom, že to bolo správne rozhodnutie, som neváhal ani sekundu. Len čo som mal web nadizajnovaný, prišla na rad otázka: Čo s tým ďalej? Ako tomu dať viac?
Parallax
Jasná voľba bol populárny parallax scroll efekt, ktorý som si chcel vyskúšať nadizajnovať už dlhšie.
Parallax efekt tvoríme tak, že objekty, ktoré sú v popredí webu, sa pri scrolle hýbu rýchlejšie ako pozadie.
Náš mozog tak vníma obsah ako objekt, ktorý je bližšie našim očiam ako pozadia, čo vytvára dojem 3D efektu. Hoci vieme, že obrazovka je plochá.

Na to, aby ste mohli parallax vytvoriť, potrebujete dve veci. Prvou je fotka, ktorá sa dá rozvrstviť tak, aby konečný výsledok dával zmysel, a textový content, ktorý musí zapasovať do kompozície fotky.
Vrstvenie fotky, zapasovanie textu a samotná tvorba efektu si vyžiada svoj čas, no konečný výsledok stojí za to.
Okej, takže web je nadizajnovaný, parallax vytvorený. Opäť prichádza na rad otázka: Dá sa tomu dať ešte nejaká pridaná hodnota?
Xtýkrát scrollujem web a rozmýšľam, čo mu ešte chýba. Pozastavím sa nad sekciou Galéria. kde vidím nadhernú úvodnú fotku s chalanom pri ohni. Žiaden oheň však nepočujem.
V tom momente mi napadne doplniť galériu o zvuk praskajucého táboráka, ktorý prehĺbi zážitok z listovania fotiek. Samozrejme, viete ho kedykoľvek “uhasiť”.
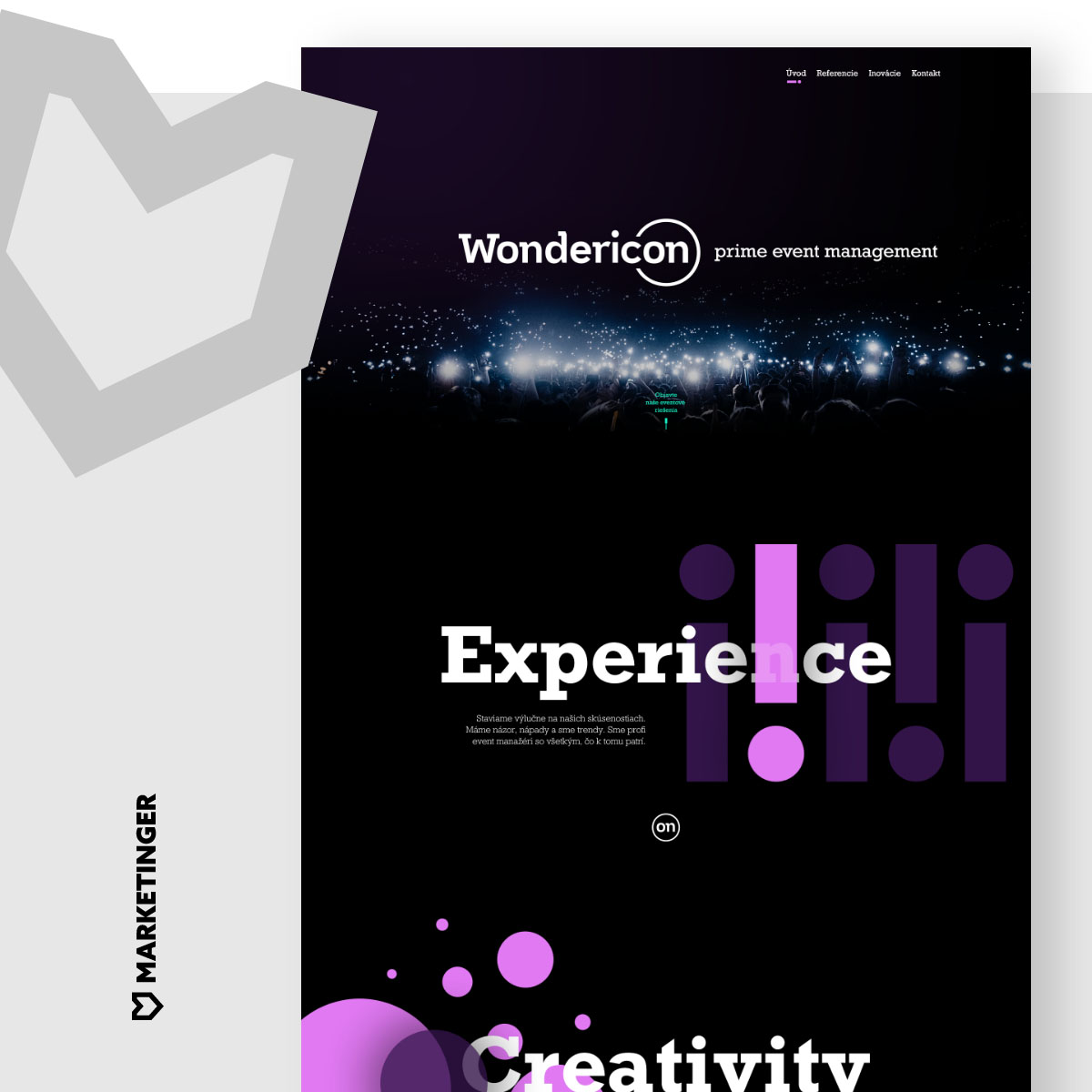
Typografia
Veľké fonty, prázdne plochy, jednoduché vektorové elementy, obrázky iba tam, kde je to nevyhnutné (a možno vôbec). Keď to dovoľuje množstvo obsahu a komunikácia klienta, prečo nie?

Pri takýchto konceptoch webov je však veľmi dôležitá kompozícia. Práve tá, vrátane farebnej palety, rozhoduje o tom, ako bude vyzerať konečný výstup.
A keď už sme pri farbách, veľmi vkusne na mňa pôsobia weby, ktoré sú tak trochu dark.

Nie fádny biely web a tmavé písmo, ale naopak. Samozrejme, treba dať veľký dôraz na to, aby bol kontrast medzi pozadím a textom dostatočný.

Boxy
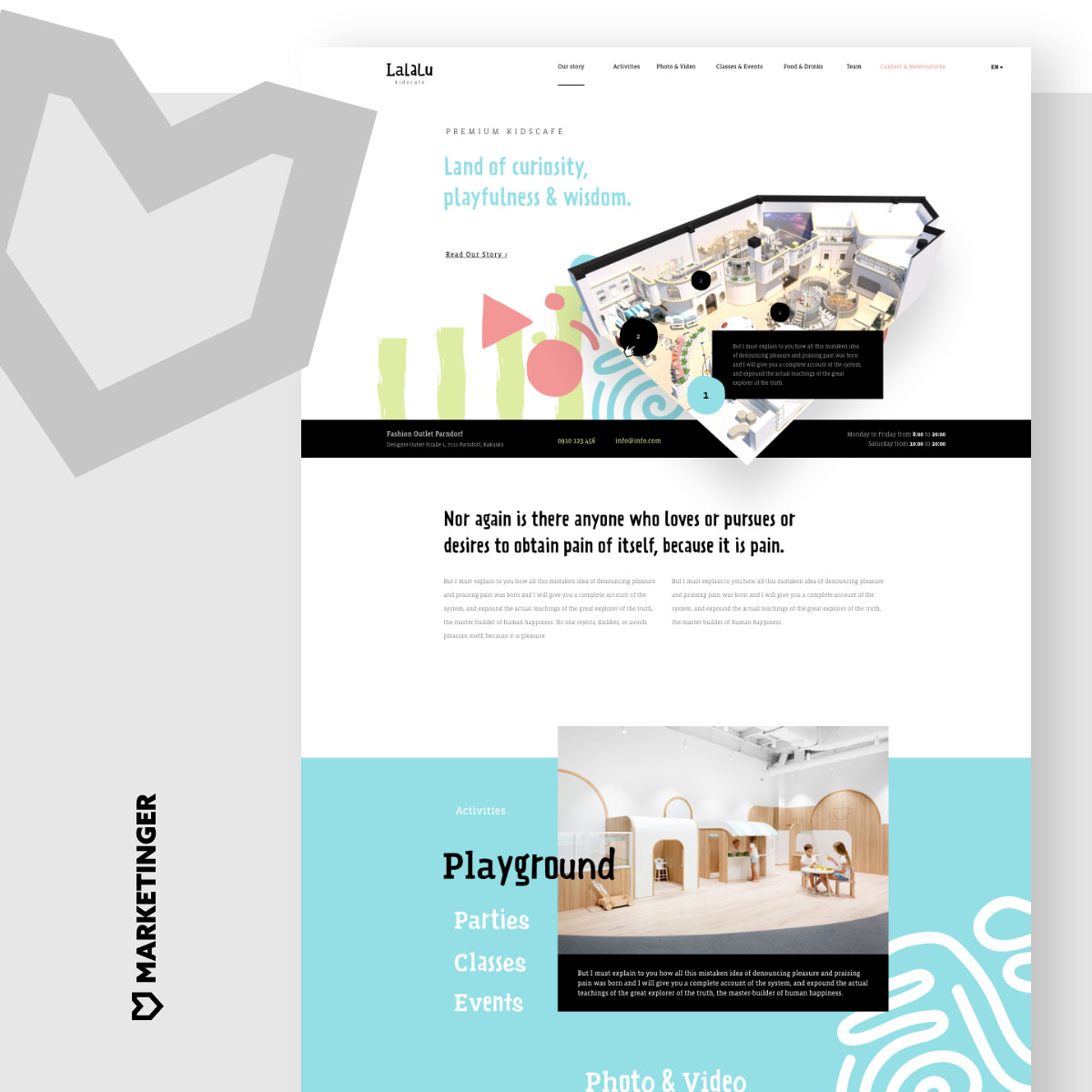
Niekedy, keď som počul slovo boxy, predstavil som si šablónu. O tom, že to môže byť aj inak, ma presvedčil teammate Čaky pri jeho pohľade na webové projekty.
Keď si vezmem za príklad web Lalalu Kidscafé, ktorý robil, vidím štandardné boxové sekcie, avšak spracované neštandartne.
Keď sa zbavíme typickej šablónovej kompozície, dáme dôraz na pozadie a zakomponovanie grafického prvku, napríklad patternu, vieme boxy využiť bez toho, aby web pôsobil šablónovo.

V neposlednom rade by som do kategórie “boxy” zaradil aj weby typu e-shop, cestovná kancelária, realitná kancelária, respektíve všetky weby, ktoré obsahujú veľa contentu a musia byť pre používateľa ľahko pochopiteľné.
To je však téma na samostatný článok, takže o tom niekedy nabudúce.
Trochu inšpirácie pred koncom
Kompozícia, farby, písma, obrázky, grafické prvky, efekty. To všetko sú elementy, z ktorých sa skladá naša stavebnica s názvom web.
Kreatívne webové projekty
Pri výbere jednotlivých elementov nám môže pomôcť pár webov, ktoré nám uľahčia rozhodnutie o tom, akým smerom ísť.
Medzi prvými by som spomenul stránku Awwwards, na ktorej nájdete množstvo kreatívnych webových projektov z celého sveta.
Výhodou je, že všetky weby, ktoré tam nájdete, sú už nakódené a spustené. Čiže žiadne náhľady z Pinterestu alebo Instagramu, kde síce nájdeme veľa inšpirácie, no nikto nevie, ktoré z nich sa reálne dajú zhotoviť z developerského hľadiska.
Farebné palety
Pri výbere farieb veľmi rád používam color.adobe.com. Súdruhovia z Adobe vytvorili túto perfektnú stránku, ktorá nám pomôže vytvoriť vysnívanú farebnú paletu komplementárnych farieb, poprípade vybrať jednu z tisícov farebných paliet od kolegov z celého sveta.
Typeface
Hor sa na typeface. Správny výber fontov patrí medzi najzásadnejšie rozhodnutia pri tvorbe webov. Nemôžeme si predsa dovoliť, aby návštevník webu nevedel prečítať text na základe zle zvoleného alebo príliš malého písma.
Myslite na to, že web by nemal obsahovať enormné množstvo rôznych veľkostí či rezov fontov. Všetko s mierou.
Inšpirácie na kvalitné free fonty aj s diakritikou nájdete napríklad v článku nášho bývalého kolegu Lukáša.
Fotografie
Pomocou fotiek a grafických prvkov pomáhame návštevníkom ľahšie a rýchlejšie pochopiť obsah webu.
Mám rád, keď pri tvorbe webu nemusím používať fotky z banky, pretože... no niekedy jednoducho nemáme na výber. Preto sem hádžem pár zdrojov na stránky, kde nájdete free fotky, vektory či ikony od výmyslu sveta:
Na čo nezabudnúť
Na záver vám ešte napíšem pár riadkov o tom, na čo si pri výbere konceptu a dizajnovaní webov dávať pozor.
My dizajnéri musíme myslieť na to, že ľudia dnes prichádzajú na weby v značnej miere z mobilov. Takže dizajnovať mobile first? Osobne sa mi robí ľahšie mobilná verzia až po tej desktopovej.
Dizajn je síce veľmi podstatný a niekedy je dobré si v ňom uletieť, no všetko musí mať svoje pravidlá. V dizajne musí byť poriadok a všetko musí dávať zmysel. A to tak nám dizajnérom, ako aj developerom.
Nechceme predsa, aby na nás kolegovia developeri pri pive krivo zazerali za to, že sme nadizajnovali sekcie, nad ktorými musia tráviť dlhé hodiny.
Samozrejme, dôležitý je aj export, ktorý developerovi doručí všetko, čo potrebuje. Good luck pri vašom ďalšom projekte. :)