CMS EDI.TOR: Príbeh o tom, ako vznikal a napredoval náš redakčný systém
CMS EDI.TOR: Príbeh o tom, ako vznikal a napredoval náš redakčný systém
Približne pred piatimi rokmi sa začal písať príbeh redakčného systému EDI.TOR, ktorý dnes poháňa viac ako 100 webstránok našich klientov. V agentúre ho hrdo nazývame “naše vlastné CMS-ko” a máme s ním veľké plány. Nič z toho by sa však zrejme nestalo, keby v ten osudný deň môj spolusediaci z výšky neochorel...
Vtedy na FMUK
Február 2014, 1. ročník magisterského štúdia na Katedre informačných systémov FMUK. Sedeli sme na cvičení predmetu, ktorého názov všetci dávno zabudli, a dostali sme za úlohu popárovať sa kvôli zadaniu.
Obvykle som sedával so spolužiakom Denisom, ten bol však v tento deň chorý a vedľa mňa zostalo len prázdne miesto. Kým som si dobrowsoval internety a rozhliadol sa po miestnosti, uvedomil som si, že všetci sú už popárovaní. Až na jeden stôl.
Pri ňom sedel mysteriózny spolužiak, ktorý sa v škole ukazoval asi tak často ako zlato v slovenskom hokeji. Neostalo mi nič iné, ako si prisadnúť. Zoznámili sme sa a nebol to nikto iný ako legendárny Michal Sučanský, prezývaný Sučo.
Keďže na učivo v ten deň kašľal rovnako ako ja a namiesto projektu si upravoval vizitku web dizajnéra, už za pár minút sme sa bavili o tvorbe webov. Netušili sme, že práve tu sa začína písať príbeh nášho budúceho redakčného systému.
Keď som sa ho spýtal, s akým CMS pracuje, dostal som pre mňa dovtedy nepredstaviteľnú odpoveď. Vytvoril si vlastné. Volalo sa EDI.TOR, dokázalo robiť pár základných vecí, ako blog a galéria. A to bolo, myslím, všetko.
Keďže Suča bavila primárne práca s HTML+CSS a komunikácia s klientmi a mňa zase práca v PHP, rozhodli sme sa, že dáme hlavy dohromady a skúsime systém vylepšiť a spoločne ponúkať weby klientom.
Skôr než sa skončila hodina, mali sme vymenené emaily a čísla. Zadanie od profesora sme síce nedokončili (vlastne sme na ňom ani nezačali pracovať), ale doteraz to vlastne nikoho netrápilo.
EDI.TOR 1.00
Večer mi prišiel email. Predmet: Dropbox: Michal Sučanský s vami zdieľa položku EDI.TOR. Nedočkavo som ho otvoril, stiahol si súbory na PC, otvoril ich v nástroji PSPad (áno, vážne som v ňom vtedy programoval), prezrel ich, a vtedy to prišlo. Vytriezvenie.
CMS EDI.TOR 1.00 mal jednu úžasnú vlastnosť – bezchybne fungoval. Rýchlo som pochopil, prečo. Nebolo totiž na ňom nič, čo by sa vlastne mohlo pokaziť.
Dáta ukladané do textových súborov, žiadne komentáre kódu, 5 najjednoduchších PHP príkazov, ktorých opakovanie tvorilo hrozivé vnútornosti navonok krásneho systému. Keby to bola živá bytosť, milosrdne by som vzal vankúš a ukončil jej trápenie. Pravdepodobne by som za to dostal Nobelovu cenu za humanitárnu pomoc.
Avšak namiesto toho, aby som to hneď vzdal, som sa pozrel na to, čo bolo na systéme dobré. A čo to vlastne bolo?
Išlo o jednoduché CMS, ktoré neponúka milión funkcií ako Wordpress, ale iba zopár najzákladnejších, ktoré väčšine laických klientov úplne stačia.
SEO optimalizácia, ktorá síce nebola nakódená, ale Sučo sa v nej vyznal a mal plán, ako ju dobre spraviť.
Na záver krásna podstránka pre prihlásenie administrátora. Tiež veľmi pekné logo a maskot systému a…. to bolo na začiatok asi všetko.

Prihlasovacia podstránka redakčného systému EDI.TOR.
Doteraz nechápem, ako sa podarilo, aby to celé fungovalo, ale pravdou je, že Michal mal vždy svoje magické schopnosti “rozchodiť” veci bez toho, aby im vlastne rozumel. Čo preukázal ešte veľmi veľakrát.
EDI.TOR 2.00 a prví klienti
Čo však s tým? Opraviť? Prerobiť? Spáliť? No keďže som sľúbil, že sa na to pozriem a skúsim to nejako vylepšiť, rozhodol som sa, že jednoduchšie bude začať odznova. Ponechal som teda login stránku a dizajn backendu. A všetko ostatné som bez milosti vymazal. Z technického riešenia pôvodného CMS neostal ani jediný riadok kódu.
Po krátkej úvahe som definoval, aké kritériá musí naše nové CMS spĺňať:
prehľadnosť – používateľ musí po otvorení administrácie vidieť len to, čo skutočne potrebuje
jednoduchosť – so systémom musí vedieť pracovať ktokoľvek, aj keď nikdy predtým žiadnu webstránku nespravoval
modulárnosť – funkcionalitu musia zabezpečovať takzvané pluginy, ktoré bude možné ľubovoľne pridávať alebo odoberať
jednoduché napájanie webu – musí byť rýchly spôsob, ako vziať už existujúci HTML kód stránky a vložiť ho do CMS tak, aby fungoval
open-source – kód musí byť písaný tak, aby bol bezpečný aj vtedy, ak potenciálny útočník pozná obsah zdrojového kódu, a tak, aby mu boli bez problémov schopní porozumieť aj iní programátori
rýchle používateľské rozhranie – používateľ by sa mal byť schopný dostať na akúkoľvek požadovanú časť administrácie najviac dvomi kliknutiami myši
úprava textov priamo na frontende – čiže priamo na mieste, kde sa text nachádza.
Pustil som sa teda do práce a o pár dní bola na svete prvá verzia nového redakčného systému – EDI.TOR 2.00.
Keď sa nad tým spätne zamýšľam, mohli sme ho rovno premenovať na Phoenix CMS, keďže povstal z popola Sučovej roboty, ale dobré nápady prídu často až keď je už neskoro.
Mesiace ma trápilo, ako systém premenovať, keďže názov EDI.TOR sa mi nepáčil, ale so žiadnym lepším som vtedy neprišiel a dnes by som už, pravdupovediac, na zmenu mena nemal srdce.
Dohoda medzi nami sa trochu upravila. Namiesto “obaja budeme robiť všetko rovným dielom” sme to upravili na “ja budem kódiť PHP backend, ty budeš robiť HTML frontend a komunikovať s klientmi”.
Nový systém po pár týždňoch práce fungoval. Vedel všetko to, čo ten starý (latka nebola až tak vysoko), a k tomu kopu nových vecí navyše. Fungoval na systéme pluginov, takže nám umožňoval ľahko doprogramovať nové funkcie, špecifické pre jednotlivé weby.
Bol jednoduchý, prehľadný, a po tom, čo som nastavil, aby sa zoznam aktívnych pluginov uložil do databázy, aj celkom rýchly. (V prvej verzii sa pluginy načítali pri každom otvorení stránky… Nuž, každý sme nejako začínali. ;))
Na čo som bol vtedy asi najviac hrdý?
Pravdepodobne na takzvaný EDITOR MODE, ktorý administrátorovi umožňuje meniť texty na webe priamo na frontende, a to jednoduchým dvojitým kliknutím na text a jeho úpravou priamo tam, kde sa nachádza.
V systéme EDI.TOR môžete upravovať texty priamo na frontende.
Aj keď to znie ako triviálna vec, väčšina CMS texty upravuje v backend administrácii, v dôsledku čoho nie je vždy jednoduché predstaviť si, ako bude web po zmenách vyzerať na frontende.

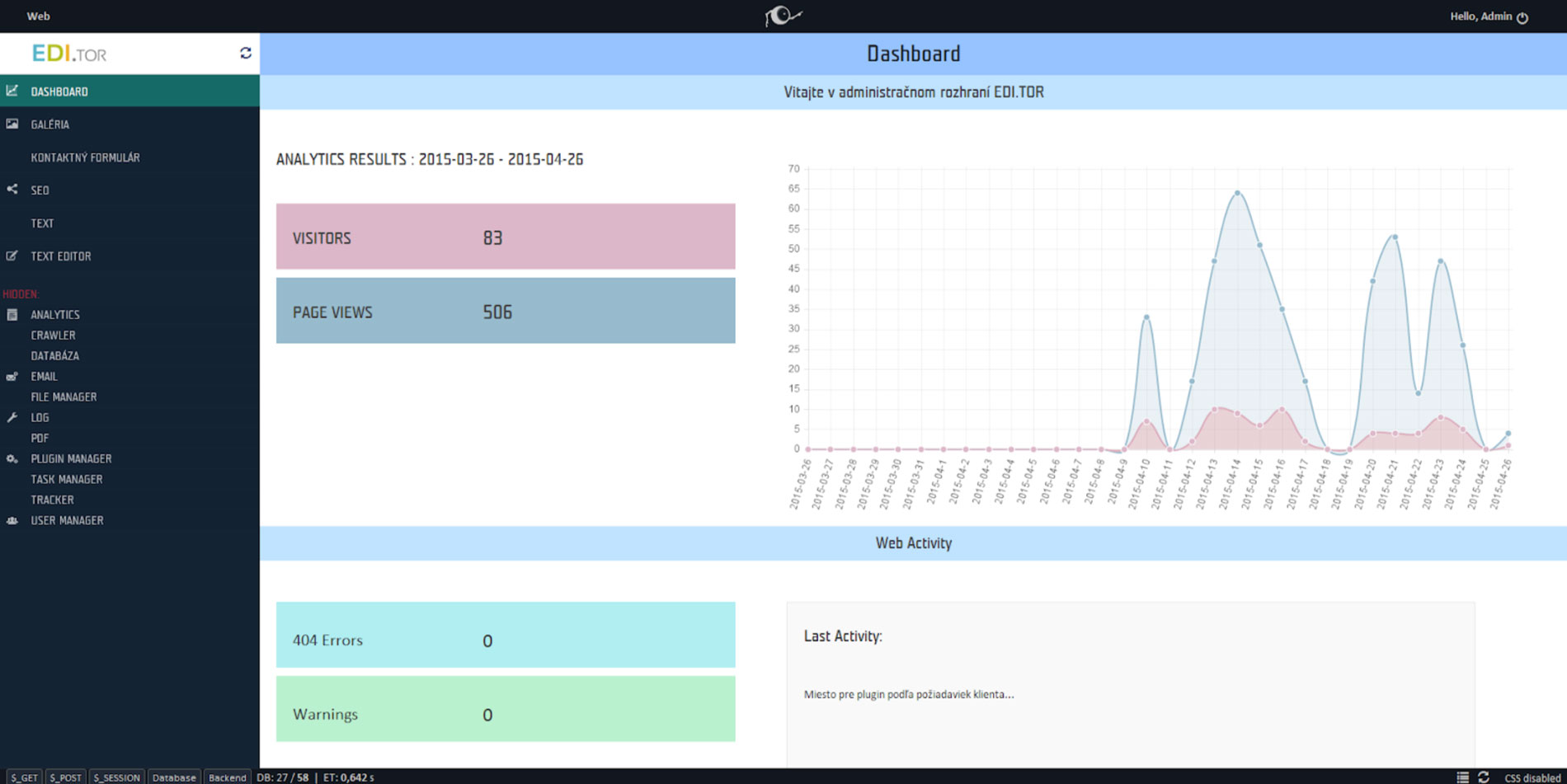
Jedna z prvých verzií dashboardu CMS EDI.TOR v roku 2015.
Od freelancerov k SRO-čke
Potom nám už nič nebránilo, aby sme to rozbehli. Sučo zháňal jeden projekt za druhým a na Facebooku rozbehol pre mňa vtedy nepochopiteľnú stránku Marketinger. A o pár mesiacov neskôr, v decembri 2014, mi oznámil, že s pár známymi zakladajú firmu Marketinger s.r.o.
Dostal som možnosť nechať si platiť full-time za to, že budem pracovať s EDI.TOR-om, ďalej ho vyvíjať a napájať na webstránky. A zároveň to risknúť s čerstvou firmou, ktorej to síce mohlo vyjsť, ale rovnako mohla do pol roka skrachovať.
Rozhodol som sa vymeniť svoje teplé miestečko v Siemense za neistotu a dobrodružstvo v Marketingeri a stal som sa tak prvým zamestnancom agentúry.
Pár mesiacov po založení firmy nás pritom oboch čakali štátnice a diplomové práce. A keďže praktickú časť som už mal dávno hotovú, téma Vytvorenie redakčného systému sa ponúkla sama.
Po ukončení vysokej školy mi už nič nestálo v ceste, venovať sa svojmu systému naplno.
Cesta k pokroku. Alebo aj k e-shopom
Od založenia firmy už ubehli viac než 4 roky. EDI.TOR poháňa viac ako 100 webstránok. Systém prešiel obrovským množstvom zmien a vylepšení. Čo sa vlastne za tú dobu zmenilo?
Keď sme začínali, mal som so Sučom debatu o využití EDI.TOR-u. „Bude to poháňať len malé a stredné weby. Nie, nikdy to nebude poháňať eshopy. Platobné brány určite robiť nebudeme,“ tvrdil som kedysi. Ale ako sa hovorí, nikdy nehovor nikdy. Už pol roka po založení agentúry sme mali funkčný plugin na prácu s produktmi.
Samozrejme, bolo treba aj podporu pre platobné brány. Na prvom e-shope bol funkčný len GoPay, teraz ponúkame podporu piatich rôznych platobných brán.
Od prvého e-shopu však už ubehlo dosť času a za za tú dobu prebehlo množstvo vývoja. Plugin E-shop tvorí svojou komplexnosťou približne 50 % celkového kódu EDI.TOR-u.
Z pôvodnej podpory 100 až 300 produktov sme museli vylepšiť a podporiť tisíce produktov, ktoré potrebujú niektorí naši klienti.
Pridali sme automatické generovanie a posielanie faktúr, generovanie .csv exportu pre kuriérov, online správu e-mailov zákazníkov a množstvo ďalších funkcií. Pôvodnú podporu niekoľkých parametrov pre produkty sme rozšírili na podporu ľubovoľného počtu (na výber asi z 20 typov) a podporu viacerých jazykov pre všetky systémy.

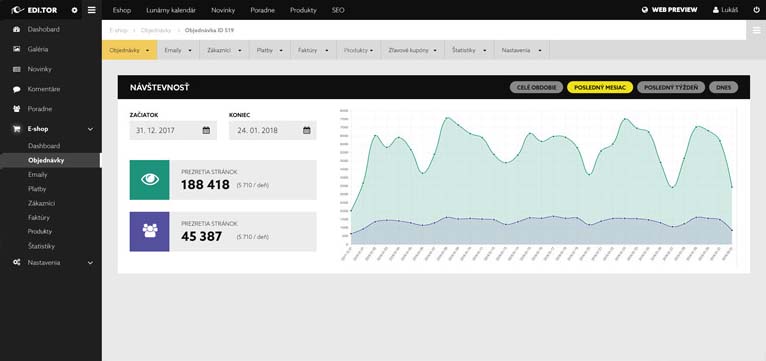
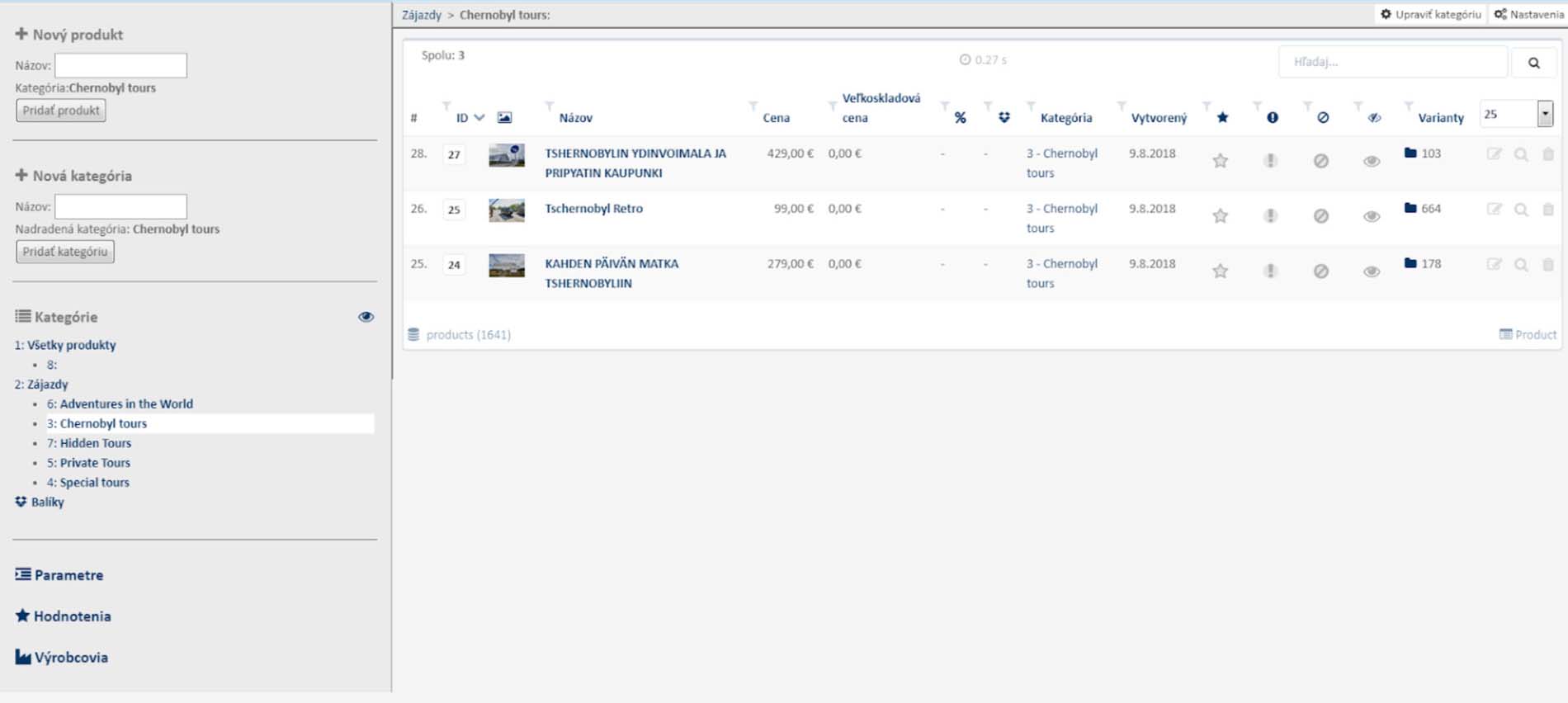
Dashboard e-shopu.
E-shopov, ktoré majú bežať na EDI.TOR-e, berieme každý rok iba niekoľko (jeden až tri podľa zložitosti). Aktuálne ich máme 14. Ale nebola to ľahká cesta.
Totiž vždy, keď sme si už mysleli, že máme všetko, čo správny e-shop potrebuje, ozval sa niektorý z klientov so slovami: „A ako spravím toto? Bez toho e-shop mať nemôžem.“ Práve naši klienti nás najviac posunuli dopredu, lebo nás donútili inovovať a vytvárať nové a nové veci, ktoré by mne samému nikdy nenapadli.
„Máte produktový plugin, do ktorého sa produkty vkladajú manuálne? Super, potrebujem tam import z Excelu.“ „Máte import z Excelu? Super, potrebujem import z feedu dodávateľa. 5000 produktov, každý deň.“ „Viete importovať objednávky a existujúcich zákazníkov z .csv? Super, potrebujem importovať 20 000 od jedného a 40 000 od druhého.“
Trvalo to vyše mesiaca, ale nakoniec som prišiel so systémom, ktorý bol schopný importovať ľubovoľné množstvo čohokoľvek.

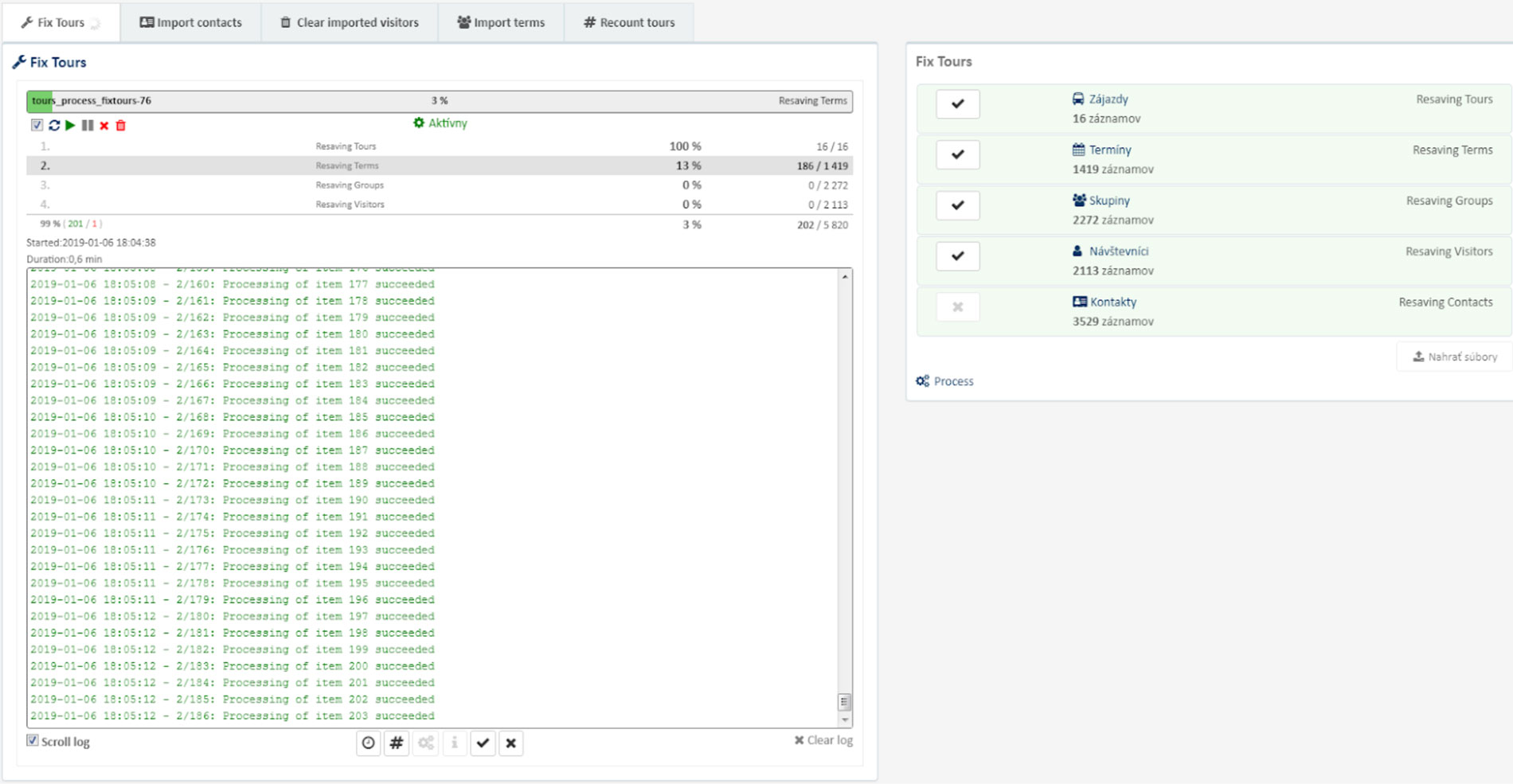
Manažér procesov, ktorý používam pri spracovaní veľkých množstiev dát. Či už ide o importovanie 20 000 zákazníkov alebo hromadné prepočítanie 5000 produktov.

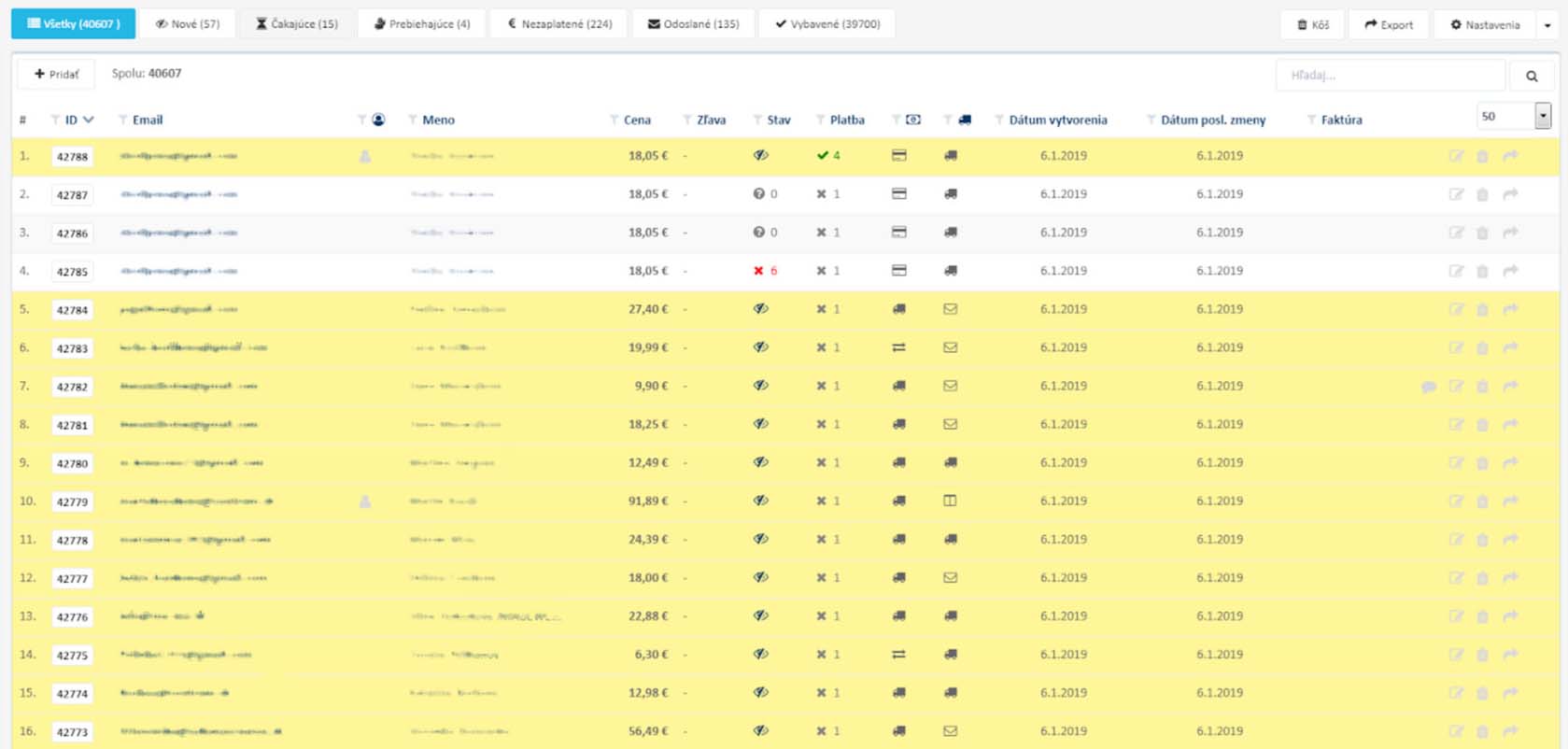
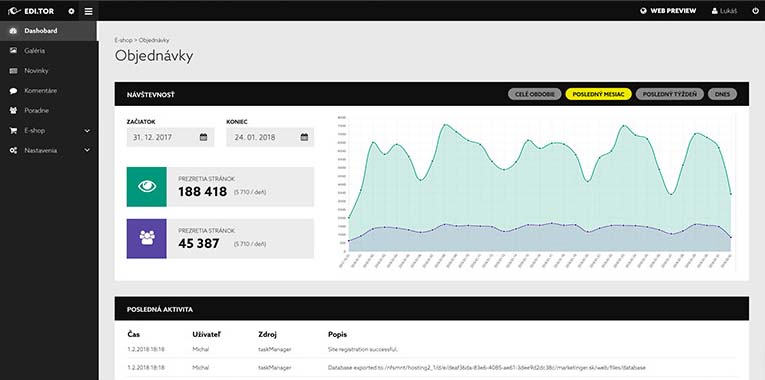
Zoznam objednávok.
Na smetisku histórie kódu...
Niekedy mám tú “česť” prehrabávať sa starým kódom systému a snažiť sa v ňom niečo opraviť alebo upraviť. A sú momenty, keď si hovorím, že by som toho chumaja, ktorý tento bordel vytvoril, najradšej za niečo zavesil do prievanu. Bohužiaľ, potom si vždy uvedomím, že som ho písal ja.
Keď sa pozerám na ten chuchvalec písmeniek, podmienok a algoritmov, je priam neuveriteľné, že som na to bol kedysi hrdý. Že som sa vytešoval, že vieme vytvoriť produkty, dať im názov, kategóriu a cenu. A v pohode ich to utiahne aj 200. Bol som na seba hrdý, ako som sa prekonal. A dokonca som si vtedy myslel, že ten kód je pekný a prehľadný.

Kód je v súčasnosti 10x taký prehľadný a najlepšie je, že za 5 hodín roboty spravím to, čo by som predtým spravil za 50. Náš prvý “produkťák”, kvôli ktorému sme otvárali šampanské, je mladší bratranec toho obra, ktorého používame dnes. Teraz som naň naozaj hrdý. A som si istý, že o rok sa mi zase bude z pohľadu na jeho kód dvíhať žalúdok.

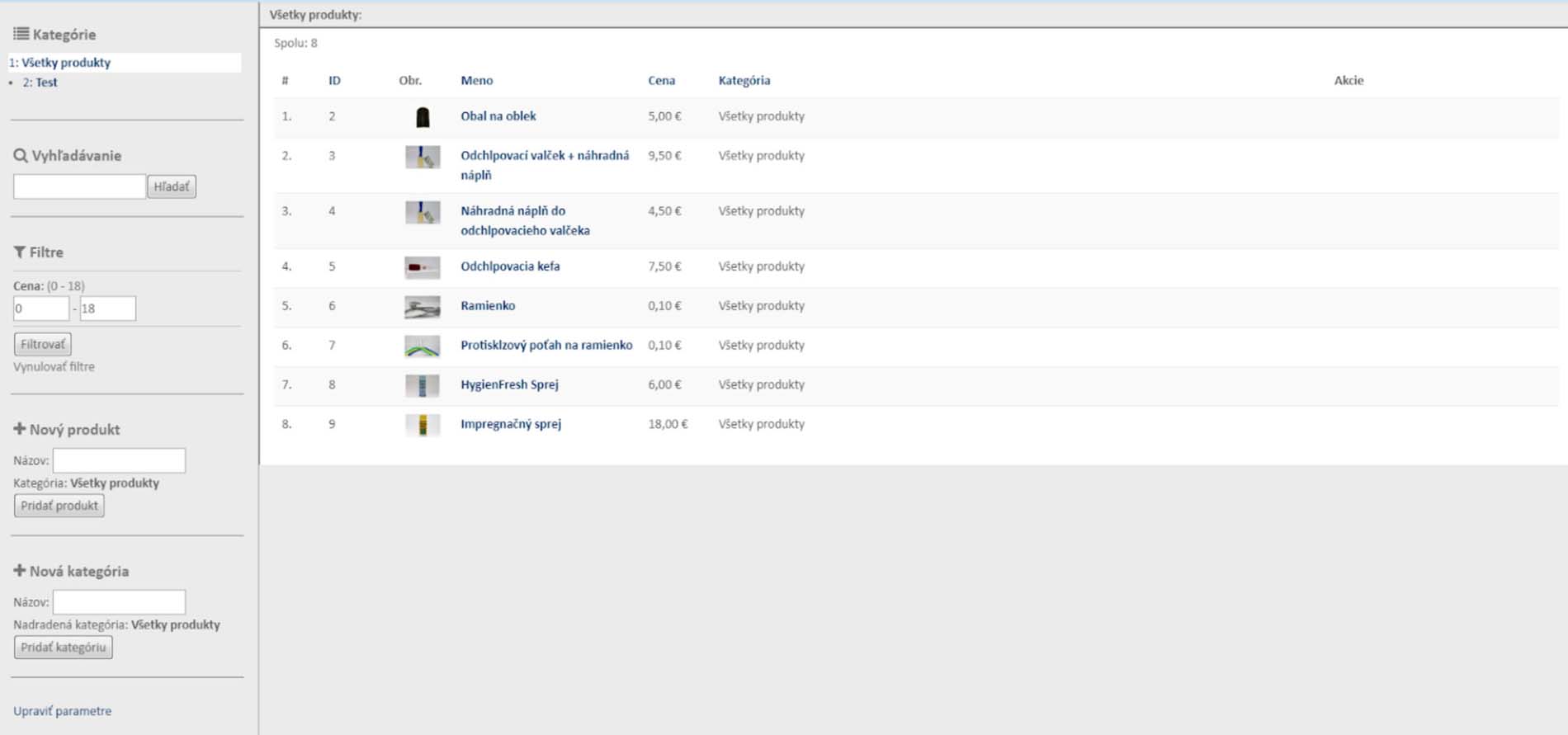
Jedna z prvých verzií produktového pluginu.

Produktový plugin teraz.
Ale práve o tom je celé programovanie. Je jedno, či to spočiatku ide alebo nie. Nefunguje to? Nevadí. Hlavné je to nevzdať a zlepšovať sa. Nikdy si nepovedať, že lepšie to už nebude. Pretože vždy to môže byť lepšie.
Ak neviem prekonať seba spred roku, znamená to, že sa dostatočne nesnažím.
EDI.TOR 3F?
Keďže som už asi štvornásobne prekročil pôvodne plánovaný rozsah, nebudem ďalej rozpisovať to, čo máme, ale na záver sa ešte zameriavam na to, čo plánujeme mať.
Číslovanie verzie systému sa neúprosne blíži k 3.0, no zatiaľ má pracovný názov EDI.TOR 3F – Faster, Fancier and Freakin’ awesome.

Dizajn EDI.TOR dashboardu.
Verziu 3.0 by som rád dokončil niekedy v priebehu tohto roku a zameriam sa najmä na nasledujúce:
Rýchlosť – optimalizácia procesov, podpora PHP 7.0+, lepšia práca s databázou a iné vylepšenia by mali prispieť k celkovej rýchlosti systému. Netvrdím, že teraz je pomalý, ale ako som písal vyššie, vždy je čo vylepšovať.
Nový dizajn – aj tu je stále čo zlepšovať. Teda aspoň podľa Suča, ktorý pripravil nový a prehľadnejší backend. Ako pri väčšine jeho nápadov, aj tu bude treba veľa mojej roboty, aby to bolo pripravené na použitie. V každom prípade, je sa na čo tešiť.
Bezpečnosť – EDI.TOR je zabezpečený proti širokej škále hackerských útokov a penetračným testom, ale predsa len nemám k dispozícii tím bezpečnostných špecialistov, ktorí pracujú pre NBS. V 3.0 sa však zameriavam na to, aby som bezpečnosť webov našich klientov zdvihol o úroveň vyššie.
Praktickejšie a prehľadnejšie UI – či už ide o zlepšené filtre v tabuľkách, o rýchlejšie načítanie nových dát bez dodatočného načítavania, o respoznívnejšie gombíky alebo len o drobné vychytávky, ktoré uľahčia robotu, nápadov mám veľa a verím, že používatelia nášho CMS si prídu na svoje.
Automatizovaný SEO audit – naše nové weby budú sami crawlovať svoje podstránky a kontrolovať prítomnosť a funkčnosť SEO parametrov. Či už ide o správny TITLE a OG:IMAGE alebo kontrolu prípadných 404.
API – s EDI.TOR-om bude možné komunikovať cez univerzálne REST API, čo umožní jeho integráciu s mobilnými aplikáciami a inými webstránkami.
Dúfam teda, že teraz už máte aspoň akú-takú predstavu o tom, ako môže vzniknúť nové CMS. Niektorí nádejní programátori v publiku sa pravdepodobne pýtajú: „Oplatí sa do niečoho takého vôbec ísť?”
Moja odpoveď znie: „Záleží od okolností.”
Ak potrebujete robiť weby a chcete riešiť primárne frontend na šablónach, určite použite existujúce riešenie, akým je napríklad WordPress.
No pokiaľ sa chcete od základov naučiť, ako funguje váš obľubený programovací jazyk, a na vlastnej koži si vyskúšať, ako riešiť pripojenie na databázu, zabezpečovanie proti hackovaniu či flexibilné zapracovávanie klientskych požiadaviek, potom vám vlastný redakčný systém na mieru vrelo odporúčam. ;)