Štýluj ako Marketinger: CSS metodológie a nástroje moderného frontenďáka
Štýluj ako Marketinger: CSS metodológie a nástroje moderného frontenďáka
Prečítajte si o CSS metodológiách a nástrojoch, ktoré používame v Marketingeri, a zistite, prečo je BEVM život a SASS láska.
Jazyk CSS (Cascading Style Sheets) je jedným z troch základných pilierov tvorby webových stránok. HTML dáva stránkam štruktúru, Javascript do nich vnáša interaktivitu a CSS nastavuje ich vzhľad tak, aby ste si pri browsovaní (v ideálnom prípade) nemali nutkanie vypichnúť si oči.

CSS napohľad vyzerá jednoducho – pozostáva z párov selektorov opisujúcich, na ktoré elementy sa štýly majú aplikovať, a blokov vlastností, ktoré sa majú na element aplikovať.
Obzvlášť pri väčších projektoch však dokáže byť tvorba CSS vcelku náročná, za čo (z jazykového hľadiska, nerátam, keď si dizajnér vymyslí niečo crazy) podľa mňa môžu najmä nasledujúce štyri príčiny.
Prvou je globálny scope – všetky CSS pravidlá sú aplikované naprieč celou stránkou. Nepozornosť pri navrhovaní selektorov môže spôsobiť, že sa štýly budú okrem správnych elementov aplikovať aj na nejaké nechcené, ktoré však spĺňajú podmienky selektoru. Takýto neúmyselný únik štýlov sa nazýva “CSS leak”.
Druhou je koncept špecifickosti selektorov. Selektory v CSS sú tvorené kombináciou názvov elementov, tried, identifikátorov, pseudotried a hierarchických vzťahov. Všetky z týchto súčastí majú určitú váhu pri určovaní špecifickosti selektoru.
Na element v stránke sa aplikujú všetky bloky vlastností, ktorých selektor daný element opisuje, avšak ak viacero blokov nastavuje rôzne hodnoty rovnakej vlastnosti, tak vyhrá ten s najvyššou špecifickosťou. V prípade identickej špecifickosti vyhrá ten, ktorý je definovaný posledný. To môže spôsobiť, že keď budeme chcieť vytvoriť komponent s viacerými variantmi, tak nám to môžu príliš špecifické selektory skomplikovať.
Teoreticky existuje jednoduché riešenie – vlastnostiam, ktoré chceme aplikovať za každú cenu nastaviť “!important”. Nutnosť použiť “!important” však sama o sebe signalizuje, že v našich štýloch niečo nie je v neporiadku.
Hovorí sa, že jedinými ťažkými problémami v programovaní sú invalidácia cache a vymýšľanie názvov. Práve nazývanie tried je treťou príčinou náročnosti CSS. Dobrý názov triedy by mal výstižne opísať komponent, ktorý trieda predstavuje, alebo sadu pravidiel, ktoré bude možné použiť na stránke v rôznych kontextoch.
Poslednou príčinou je syntax. Od svojej pôvodnej verzie z roku 1996 získalo CSS mnoho nových možností, ktoré vďaka postupnému odumieraniu Internet Explorera môžu developeri dokonca začať používať. Základná syntax, ktorá dokáže byť veľmi repetitívna a zložitá na refaktorovanie, však zostala viac-menej nedotknutá.

Teraz vieme, aké máme problémy. Je čas sa pozrieť na riešenia.
Metodológia
Počas svojho pôsobenia v Marketingeri som vyskúšal viacero metodológií vývoja CSS. Ešte stále trochu experimentujem, no vyzerá to tak, že sa blížim k niečomu, s čím budem spokojný. Tým niečím je kombinácia metodológií BEVM a GPS.
Block__Element--Variation -modifier (BEVM)
BEM je v súčasnosti najpopulárnejšou metodológiou tvorby CSS, z ktorej vznikla menej známa variácia BEVM. V tejto sekcii začnem opisom BEM a neskôr pridám odlišnosti, ktoré má BEVM.
Metodológia BEM odporúča nespoliehať sa v selektoroch na názvy HTML elementov, ID a hierarchické vzťahy.
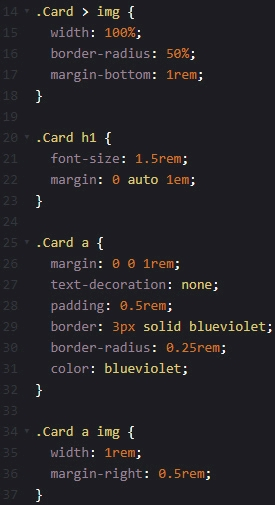
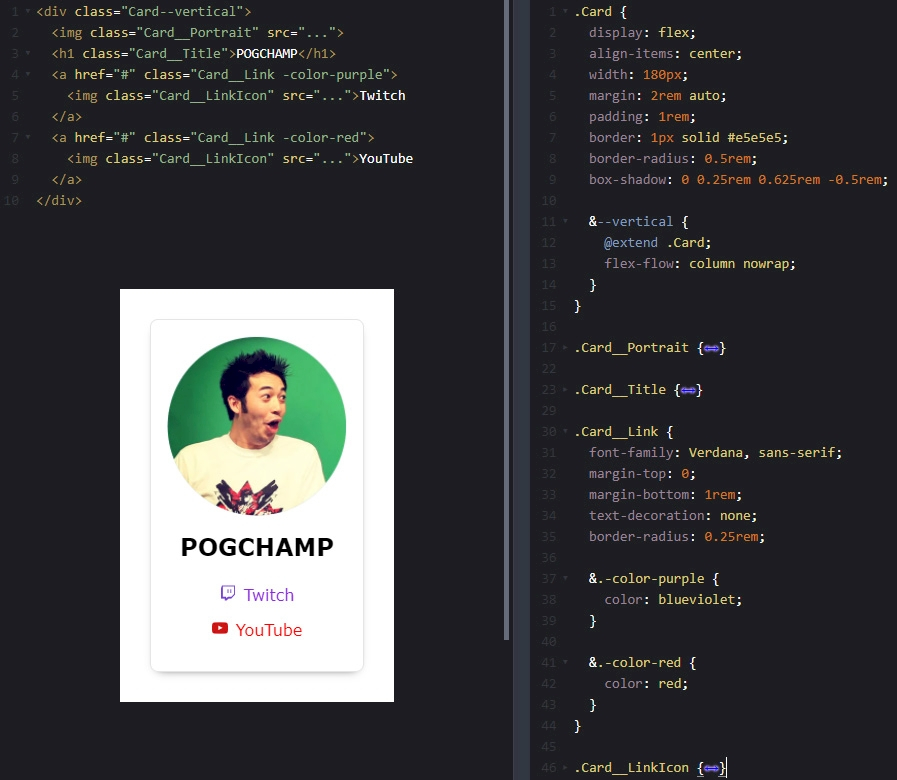
Namiesto toho BEM odporúča každý HTML element označiť triedou s názvom vo formáte “nazov-bloku__nazov-elementu”. V prípade, že má mať trieda viacero verzií, HTML elementu pridáme jednu alebo viac tried vo formáte “nazov-bloku__nazov-elementu--modifikator”.
V kontexte BEM je blok entita, ktorá má význam sama o sebe. Blok môže obsahovať ďalšie bloky alebo elementy. Elementy sú entity, ktoré nemajú samostatný význam a sú závislé od svojho bloku. Triedy s modifikátorom sa používajú na malé úpravy jednotlivých CSS vlastností HTML elementu (napríklad farba, padding, veľkosť písma a podobne).
Jednotlivé časti názvu triedy môžu byť namiesto spojovníka oddelené veľkými písmenami (PascalCase; túto metódu preferujem), ale oddeľovače medzi blokom, elementom a modifikátorom musia zostať tak, ako sú.
BEVM funguje podobne, ale za dvomi spojovníkmi má názov variantu. Variant sa používa, keď blok/element zdieľa všeobecné štýlovanie, ale zároveň má sadu špecifických odlišností. Modifikátorové triedy v BEVM upravujú jednotlivé CSS vlastnosti bloku/elementu. Sú samostatné a ich názov sa začína spojovníkom. Môžu byť globálne alebo špecifické pre daný blok/element.

BEVM a BEM majú niekoľko výhod. Pevná menovacia štruktúra trochu uľahčuje nazývanie tried. Každá trieda má unikátny názov, takže nemôže dôjsť k CSS leakom. Každý selektor bloku, elementu, variantu je tvorený jednou triedou, čiže majú všetky rovnakú nízku špecifickosť. Toto pomáha pri tvorení modifikátorových tried, keďže na to, aby prepísali základné štýly, stačí, aby boli v kóde definované po nich.
Nevýhodou BEM je, že názvy tried v tomto formáte sú niekedy veľmi dlhé, čo môže zneprehľadniť kód. BEVM túto nevýhodu čiastočne eliminuje, keďže sa v modifikátorových triedach neopakuje názov bloku/elementu/variantu.
Global, Page-specific, Section-specific (GPS)
O metodológii GPS ste doteraz pravdepodobne nepočuli. Jediný materiál, ktorý ju opisuje, je Readme jednoho GitHubového repa a aktívny following, sa zdá, nemá žiadny. Sám neviem, ako som na ňu natrafil.
V každom prípade, rovnako, ako pri BEVM, je aj GPS akronymom – Global, Page-specific, Section-specific.
Global znamená štýly, ktoré sa môžu používať kdekoľvek na stránke. Práve pri definovaní globálnych štýlov využívam BEVM.
Page-specific štýly používajú selektory, v ktorých sú selektory globálnych štýlov hierarchicky zaradené (nestované) pod ID, ktoré je špecifické pre určitú podstránku webovej stránky. ID majú vysokú váhu pri určovaní špecifickosti selektorov, takže sa týmto spôsobom dajú robiť drobné úpravy tried, ktoré existujú len na danej podstránke.
Section-specific štýly fungujú na rovnakom princípe ako page-specific, ale namiesto podstránky sú nestované pod ID sekcie. Sekcia v kontexte GPS je časť stránky, ktorá sa môže opakovať na rôznych podstránkach, no na každej podstránke môže byť maximálne jedenkrát.
Page- a section-specific štýly plnia podobnú úlohu ako modifikátory v BEVM. V mnohých prípadoch som zistil, že je praktickejšie aplikovať malé úpravy základných štýlov týmto spôsobom, než sa snažiť pre každú situáciu vymýšľať BEM modifikátor.
Pozornejší z vás si zrejme všimli, že nestovanie, na ktorom je založené GPS, je v rozpore s odporúčaniami BEVM. Toto pravidlo som sa pri svojom experimentovaní rozhodol tak trochu odignorovať, pretože keď je hierarchia využitá striedmo a s rozvahou, dokáže byť veľmi užitočná (+ som rebel).
Má to však aj nevýhodu – keby sme prijali niekoho nového, bolo by náročnejšie ho zaškoliť do takejto customizovanej metodológie, než mu povedať: „Choď si prečítať o BEVM a GPS (linky v závere) a si ready.”
Nástroje
Syntactically Awesome Style Sheets (SASS)
SASS (Syntactically Awesome Style Sheets) je štýlovací jazyk, ktorý sa dá skompilovať do čistého CSS. Takýchto jazykov existuje viacero (napríklad LESS a Stylus), ale SASS je z nich najpopulárnejší. Dôvody, pre ktoré je praktické nepísať čisté CSS a pre ktoré som zvolil práve SASS, vysvetlím v tejto sekcii.
SASS na rozdiel od alternatív podporuje dve syntaxe: SASS a SCSS. Výhodou je, že všetko valídne CSS je zároveň aj valídne SCSS (ale nie naopak), takže je jednoduchšie začať používať SASS, aj keď už máte existujúce štýly v čistom CSS.
Oproti CSS podporuje SASS kopu vychytávok. V skutočnosti ich je toľko, že tu budem menovať len tie najzásadnejšie, za ktorými smútim vždy, keď musím písať čisté CSS.
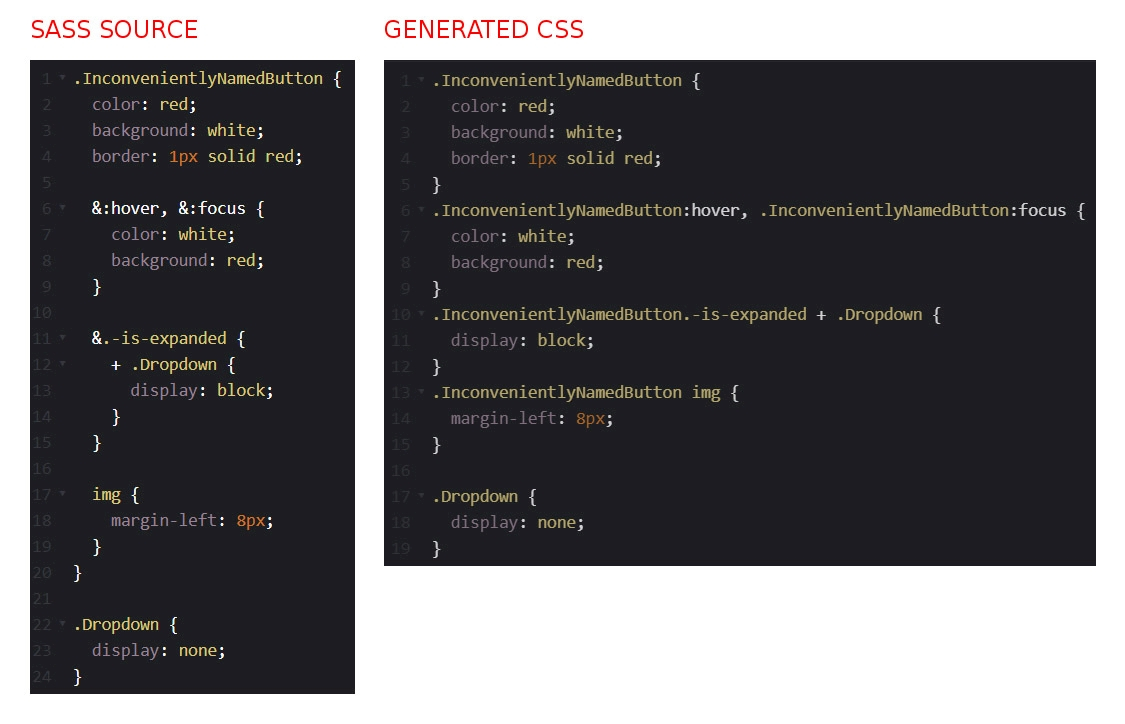
Nestovanie selektorov
Ak chceme pri písaní selektorov v čistom CSS využiť hierarchické vzťahy, musíme v selektore celú hierarchiu zakaždým vypísať. V SASS môžeme jednotlivých členov hierarchie nestovať do blokov s pravidlami, čo dokáže výrazne pomôcť s repetitívnosťou a zároveň uľahčiť modifikácie, ak náhodou dôjde k zmenám v štruktúre HTML (a teda aj v hierarchii).

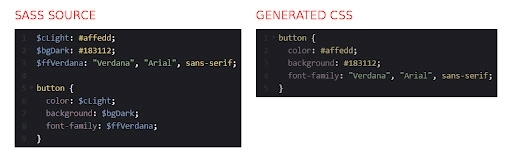
Premenné
CSS v novších prehliadačoch podporuje premenné vo forme custom properties. Niektorí z nás však ešte STÁLE MUSIA PODPOROVAŤ IE11 a naším záchrancom je SASS.
Premenné v SASS, nanešťastie, nie sú také všestranné ako custom properties (napríklad sa nedajú meniť počas runtime Javascriptom), ale aj tak sú obrovským vylepšením oproti nutnosti vyhľadávať a kopírovať špecifické hodnoty z iných miest v kóde.

Moduly
SASS kód možno rozdeliť do viacerých súborov, modulov. Orientácia vo viacero logicky rozčlenených súboroch je oveľa jednoduchšia než v jednom gigantickom CSS monolite. Moduly je počas kompilácie možné opäť jednoducho poskladať @use direktívou.
Mixiny
Všimli ste si, že nejaké CSS pravidlá opakujete stále dokola? Vytvorte si mixin, ktorý ich bude obsahovať, a budete ich môcť vložiť kdekoľvek inde jedným riadkom kódu.
SASSScript
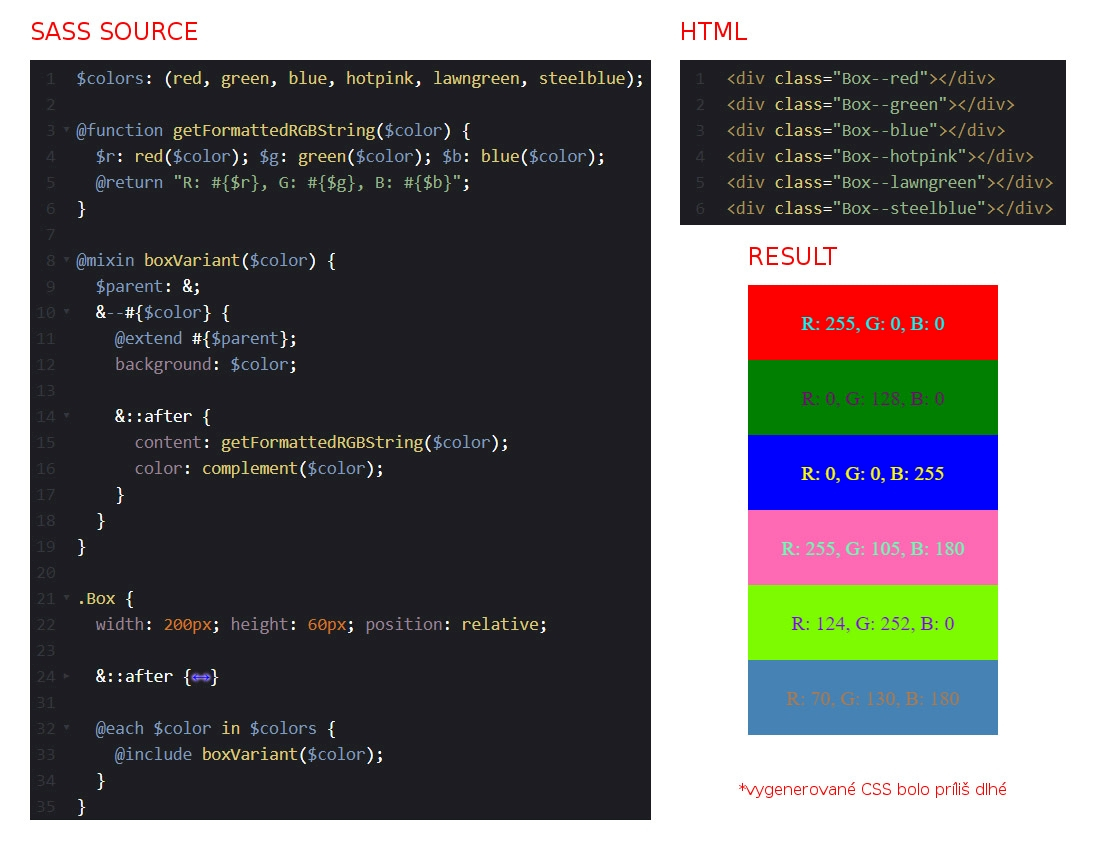
SASS má vlastný skriptovací jazyk, ktorý podporuje veľkú časť funkcionality, na ktorú sme zvyknutý z “naozajstných” programovacích jazykov – kontrola toku, cykly, funkcie a ďalšie. Vďaka SASSScriptu je možné do veľkej miery automatizovať generáciu repetitívneho CSS.
Prostredníctvom SASSScriptu možno používať aj vstavané moduly SASS, ktoré obsahujú mnoho užitočných matematických funkcií a funkcií na prácu s farbami, textovými reťazcami, zoznamami, mapami a tak ďalej.
Ide o pokročilú funkcionalitu, ktorú pravdepodobne nevyužijete často, ale keď narazíte na vhodný problém, tak vám funkcie zo vstavaných modulov môžu výrazne uľahčiť život.

Niekoľko slov na záver
Ak čítate tieto slová, gratulujem, ste na cieľovej rovinke. V článku boli opísané metodológie a nástroje, ktoré pomáhajú v tvorbe CSS na stránkach od Marketingeru. Keď budete štýlovať vašu stránku, môžete ich vyskúšať – možno vám celý proces zjednodušia.
Chcel by som vás však vyzvať aj k experimentácii – každý sme iný a to, čo vyhovuje mne, nemusí vyhovovať vám. Ak už svoju optimálnu metódu štýlovania máte vymyslenú, podeľte sa o ňu v diskusii – možno nejakú časť z nej na svoje Frankensteinovo monštrum ešte zvládnem prišiť. :)
Čítajte viac: