To najdôležitejšie, čo by ste mali pochopiť o výbere fontu pre váš projekt
To najdôležitejšie, čo by ste mali pochopiť o výbere fontu pre váš projekt
Typografia jednoznačne patrí medzi základ vašej vizuálnej komunikácie. Vašej identity, služby, správy, vášho projektu, produktu, ba dokonca aj písaného listu. Venujte jej preto pozornosť, akú si zaslúži.
#sftb #typography #patrickcaky
Najdôležitejšie je, že je to pre vás najdôležitejšie
Na písme záležalo od nepamäti, no v poslednom čase sme si to akosi prestali uvedomovať. Kedysi sme to vnímali oveľa viac, pretože sme ručne písali listy, ktoré mali v sebe ukrytú obrovskú hodnotu. Každé písmeno, slovo alebo veta boli napísané ručne.
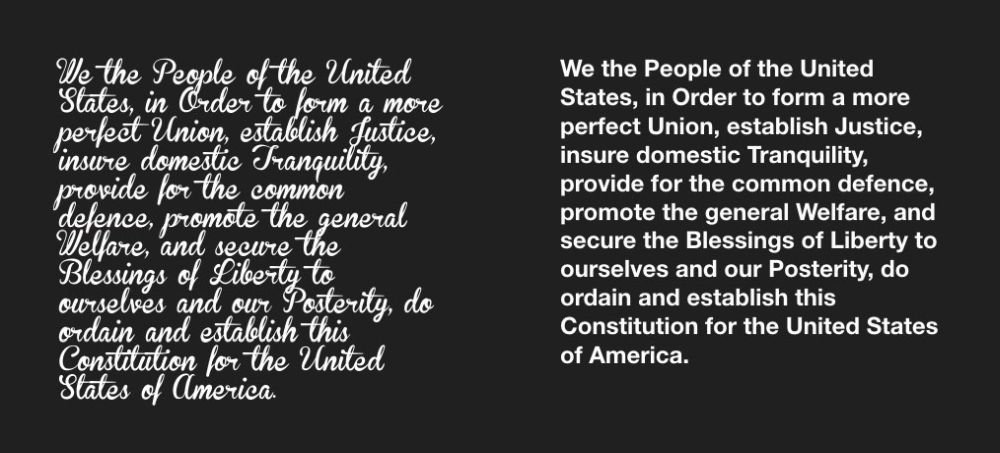
Navyše, pokiaľ išlo o niečo premyslené a citovo hodnotné, napríklad ľúbostný list, text bol písaný aj úhľadne a krasopisne. Písané slová jednoducho mali svoju hodnotu, a tak to aj vyzeralo.

Zdroj: behance.net, Matt Vergotis
Here comes a challenge!
Prosím, vysvetlí mi niekto, prečo od toho ľudia dnes upúšťajú? Veď naše myšlienky a slová majú stále rovnakú hodnotu ako predtým.
Zároveň žijeme v dobe, keď si len stačí vybrať iný font a všetko hneď vyzerá lepšie. Nemusíme sedieť nad papierom a snažiť sa so zakusnutým jazykom nakresliť slová pekne. Stačí si iba vybrať font.
Choose yourself
Look
If you had
One font
Or one font family
To write everything you ever wanted
In one moment
Would you capture it
Or just let it delete?

Tak ako je dôležitá voľba správneho fontu, rovnako je aj náročná. Pri výbere správneho písma totiž treba brať do úvahy viaceré faktory, akými sú napríklad forma a štýl písma, obsahová stránka, využiteľnosť a hlavne čitateľnosť.
Čitateľnosť sa považuje za hlavný faktor. Logicky. Ak predsa text nebude čitateľný, je úplne jedno, čo napíšete, ako to vyzerá a akú to ma hodnotu. Simple as fuck.

Skvelý príklad čitateľnosti v textovom bloku.
Nešúchaj, kráčaj. Nescrolluj, vyberaj!
Čitateľnosť je teda nevyhnutný základ. V počiatočnej fáze výberu fontu však treba tiež dôsledne pochopiť projekt, na ktorom pracujete.
Základom je preto správne zadanie (tak ako pri všetkom ostatnom v dizajne). Pochopenie projektu vám totiž zodpovie všetky potrebné otázky k tomu, aby ste našli to, čo hľadáte.
Využitie a štýl, forma a výpoveď
Využitie písma v projekte je dôležitý faktor, ktorý ovplyvňuje výber z praktického hľadiska.
V podstate ide o to, na čo sa dané písmo používa. Je rozdiel, či bude použité v offline prezentácii, billboarde, typeface logotype alebo na webovej stránke.
Napríklad na webovej stránke očakávame textové bloky a dlhšie nadpisy, preto bude vhodnejší jednoduchší, čitateľný font s viacerými rezmi (font family), čo poskytuje dostatočnú variabilitu medzi nadpismi a blokmi.
Fonty, ktoré sú vhodné na webové stránky, ponúka napríklad Google Fonts. Nájdete tam kadečo, od otrepaného Montserratu až po zopár pekných ako Poppins. Všetko aj tak napokon zostáva na vašej kreativite a vlastnom úsudku.

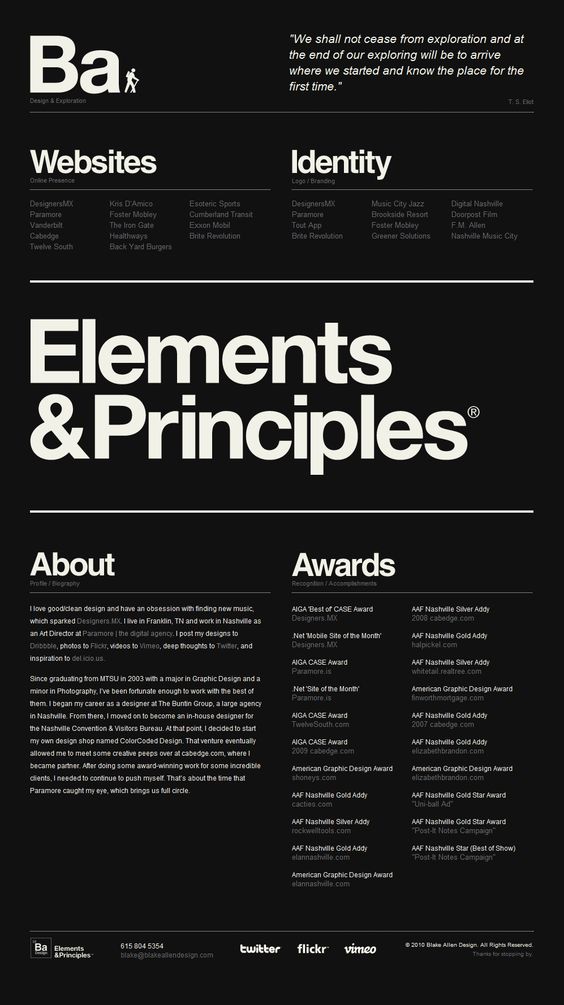
Ukážkovo zvládnutá typografia webovej stránky (typek vie, čo robí). Zdroj: blakeallendesign.com
Pri typeface je však už podstatná originalita a jedinečnosť písma, pričom variácie nie sú až také potrebné. Pri billboarde zase viac vyhráva výrazná typografia v kontexte s vizuálom než tá “Make it bigger”, ktorá spočíva v nevkusných headlinových blokoch, vzbudzujúcich dojem nástenky.

Príklad pekného unikatného typefacu. Zdroj: symmetrysymptom.tumblr.com
Ďalším podstatným faktorom pri výbere správneho písma je font style. Čiže štýl, akým písmo pôsobí, vyzerá.
Písmo by malo pasovať nielen prakticky, ale aj vizuálne. Ak také nájdete, skrrrt, vyhrali ste. Štýl musí odzrkadľovať content. Existuje pritom veľké množstvo typov písma, takže je z čoho vyberať.
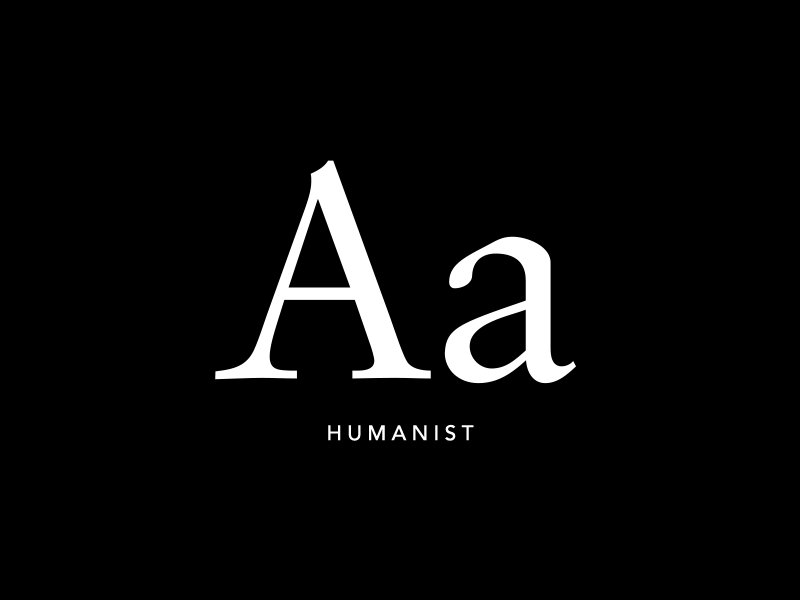
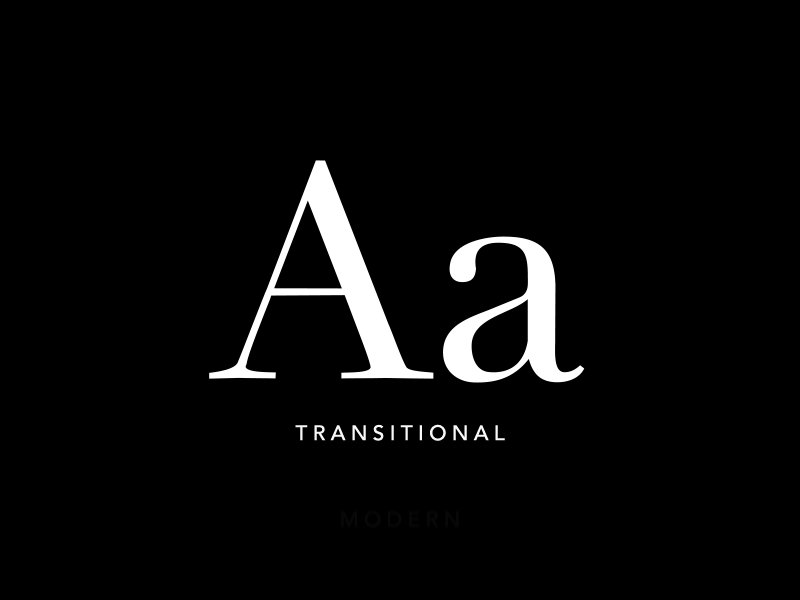
To, či je vhodné písané písmo, pätkové alebo sans, musíte posúdiť sami na základe zadania.
Je to viac technické? Moderné? Včerajšie retro alebo funny? Sledujte, aké tvary, medzery a variácie obsahuje písmo. Pinterest a podobné platformy ponúkajú veľa inšpirácie, takže ak máte problém s výberom, inšpirujte sa, no nekopírujte.


Zdroj: dribbble.com
Po vyriešení štýlu písma následne rozmýšľam nad formou, akou budem písmo využívať. Či to budú napríklad variácie rezov, malých a veľkých písmen alebo italické písmo. Pri tejto časti zistím aj to, či sú potrebné viaceré fonty (max. 2 – 3), alebo mi bohate postačí jedna rodinka.
Správna výpovedná hodnota zvoleného písma dokáže výborne uľahčiť váš dizajn a dodať mu hlbší zmysel. Myslím si, že ak človek úplne pochopí projekt, jeho hodnoty a zameranie, je veľmi pravdepodobné, že nájde správne písmo rýchlejšie, než by čakal. It's kind of magic.

Aby to však nebolo celé len o slovách, poďme si ukázať aj niečo z praxe.
Today was a good day
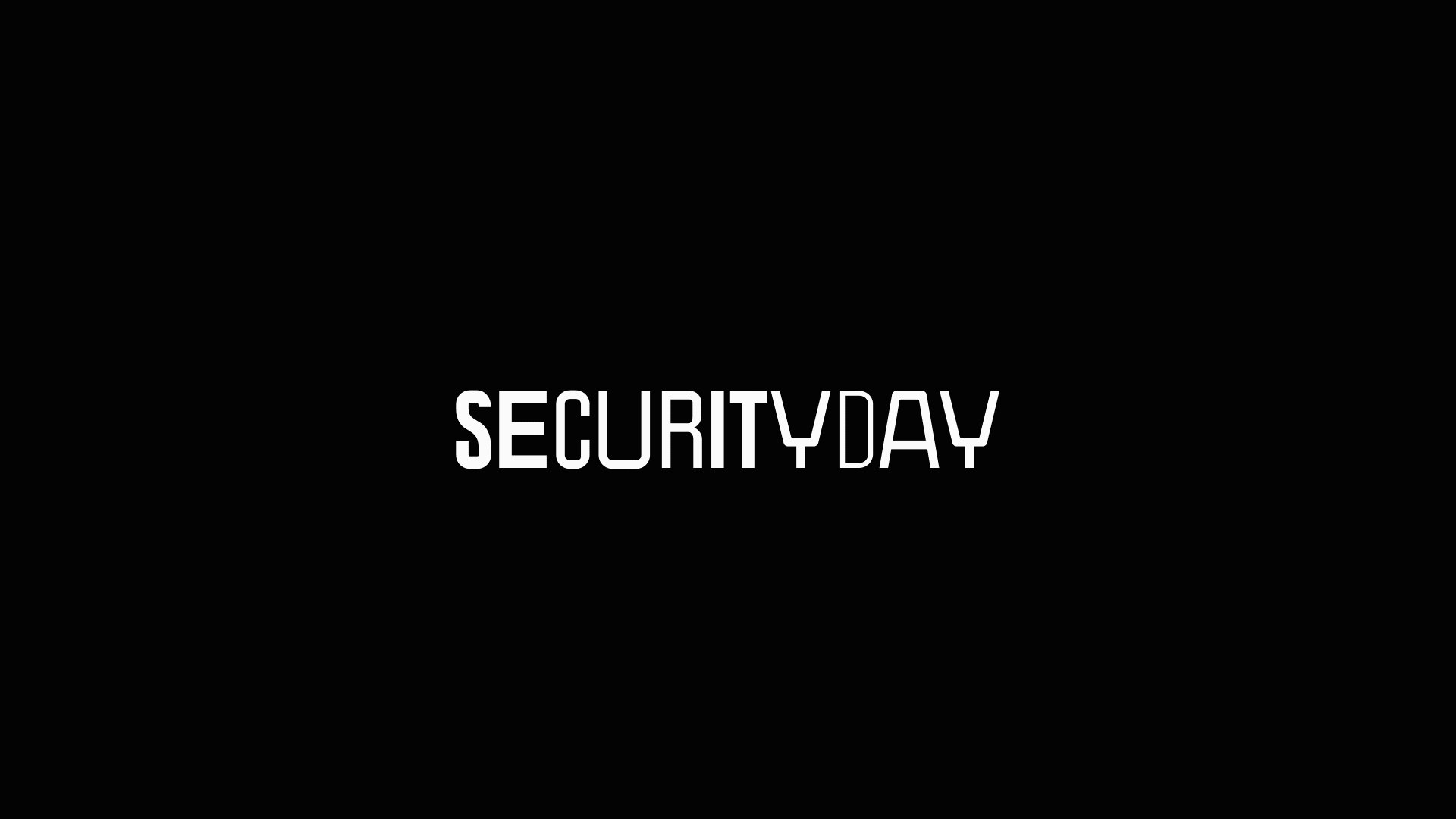
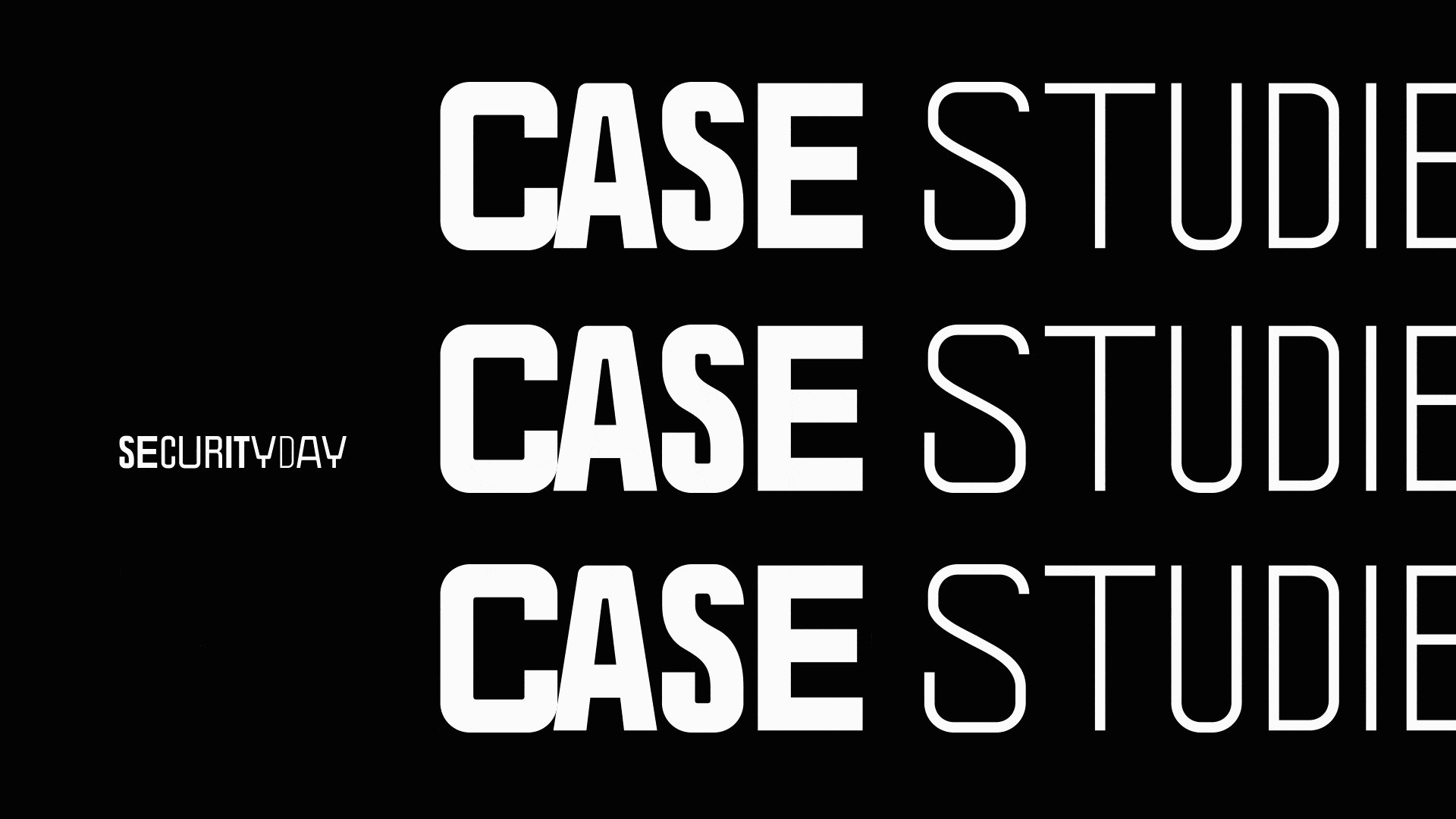
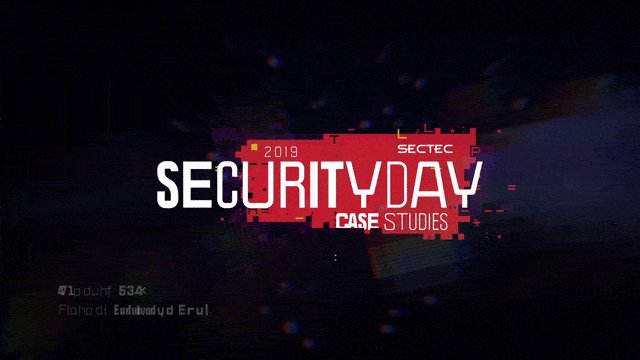
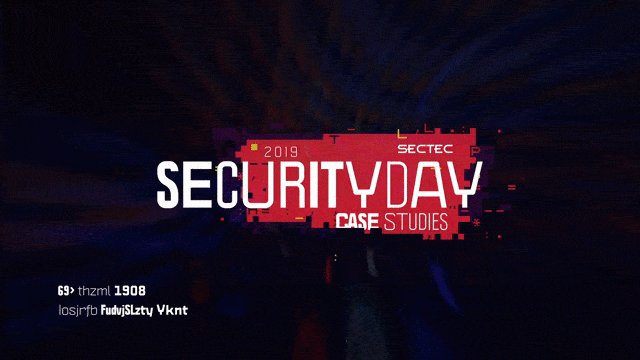
Pri projekte Security Day 2019 som dostal zadanie vytvoriť novú jednoduchú identitu eventu pre spoločnosti, ktoré riešia bezpečnosť v IT. Keďže išlo o identitu eventu, výber písma bol extrémne dôležitý. Eventy a typografia mali totiž vždy veľkú moc.
Hľadal som písmo, ktoré bude pôsobiť moderne a digitálne. Zároveň som dostal nápad na insight typografie eventu. Keďže ide o security, typografia mala odzrkadľovať komplikovanosť hesiel. Preto som hľadal písmo, ktoré má veľkú variabilitu a veľa rezov, čo umožňuje kombinovanie hrúbky alebo šírky písmen. Typografia eventu tak dostala meaning. Hľadanie úspešné, klient šťastný a ja s úsmevom letím k ďalšiemu zadaniu.
Klient: Sectec
Event: Security Day
Font Family: Politica
Insight: Kompilácia viacerých rezov a šírok definuje “security”, respektíve komplikovanosť hesiel.



One line drawing
Projekt Jedným ťahom, ktorý sme vytvorili pre organizáciu Habitat for Humanity, ma zaujal hneď od začiatku. Išlo o koncept, do ktorého som sa chcel zapojiť.
Už samotný názov projektu mal silný meaning, ktorý sme preniesli na symbol – domček nakreslený jedným ťahom. To však neubralo na dôležitosti písma. Snažil som sa nájsť také, ktoré bude čo najviac korešpondovať s namingom.
Sooner or later som ako primárne písmo zvolil Professor Script, “roztrasené” písané písmo, ktoré do projektu po vizuálnej stránke úplne fitlo. Hell yeah! Nezabudol som však ani na praktickosť. Tým, že primárne písmo bolo písané, som potreboval správne zvoliť aj sekundárne písmo. Vybral som Poppins. Geometrický sans, ktorý má jednoduché tvary a skvelú variabilitu.
Klient: Habitat for Humanity, projekt Build Solid Ground
Project: jednymtahom.eu
Font Family: Professor, Poppins
Insight: Primárnym písmom je scriptový (písaný) Professor, ktorý dopĺňa geometrický sans Poppins.




Anything after that is just a bonus
Verím, že predchádzajúce rady vám pomôžu pri výbere, no neberte ich ako pravidlá či zásady. Moje posledné odporúčanie napokon znie: There Are No Rules.
Je predsa iba na vás, ako sa s tým popasujete. Vždy však dbajte na to, aby váš výber správne fitol s tým, aký je content. Good Luck.